জাভা প্রোগ্রামিংঃ প্রসেসিং এর খুঁটিনাটি পর্ব ২ – ভ্যারিয়েবলের বেসিক ও বিভিন্ন শেপ
সবাইকে ঈদ মুবারক। একই সাথে প্রোগ্রামার দের দিবস উপলক্ষে শুভেচ্ছা। আগের পর্বে আমরা প্রসেসিং এর বেসিক ও বৃত্ত আঁকা শিখেছি। আজকে আমরা শিখবো ভ্যারিয়েবল এর ব্যবহার ও আরও কিছু শেপ আঁকা শেখা
পরিচ্ছেদসমূহ
প্রোগ্রামিং এ ভ্যারিয়েবলঃ
সব প্রোগ্রামিং ল্যাঙ্গুয়েজেই ভ্যারিয়েবল খুব গুরুত্বপূর্ণ ও হেল্পফুল একটি জিনিস। ভ্যারিয়েবল এর বেসিক ধারনাটা হচ্ছে- এটি এমন একটি নাম যা দিয়ে কম্পিউটারে থাকা বিভিন্ন তথ্যের মধ্যে যেখানে ঐ নাম দেয়া হয়েছে যে তথ্যটির, সেটিকে চিহ্নিত করা। মাথার উপর দিয়ে গেল, না? 😛
আচ্ছা সহজ কথায় বলি। ধরুন, আপনি প্রসেসিং এ একটি এলিপ্স (Ellipse-বৃত্ত) আঁকলেন। আপনাকে সেজন্য ellipse (12,34,54,76) টাইপের কিছু লিখতে হবে। কিন্তু আপনি এই নাম্বার গুলো দেখে সাথে সাথেই বুঝতে পারবেন না কোনটা কিসের ভ্যালু। আপনাকে (x co-ordinate, y co-ordinate, width, height) এই ফরম্যাটটি মনে করে তারপর বের করতে হবে কোন সংখ্যাটি কিসের মান। আপনি যদি ছোট একটি প্রোগ্রাম বানান, তাহলে হয়ত ২-৪টা এলিপ্স এর মান এভাবে সহজেই বের করতে পারবেন। কিন্তু আপনি যদি জটিল একটি গেমের কোড লেখেন, তাহলে এভাবে প্রত্যেকটা সংখ্যা কিসের মান বের করতে হলে ভাল সম্ভাবনা আছে যে আপনি একটু পরেই বিরক্ত হয়ে এবং রেগে মনিটর এ একটা ঘুষি মেরে প্রোসেসিং সফটওয়্যার আনইন্সটল করে দিবেন 😀
কিন্তু আপনি যদি এই সংখ্যার জায়গায় একটি নাম দিয়ে দিতেন (যেমনঃ ellipseheight) সংখ্যাগুলোর তাহলে আপনি দেখেই বুঝতে পারতেন এলিপ্স এর উচ্চতা কত দিয়েছেন।
এটিই মূলত ভ্যারিয়েবল এর মূল ধারণা। একটি তথ্যকে প্রোগ্রামার যাতে সহজে চিহ্নিত করতে পারে তার জন্য তথ্যটির একটি নাম দেয়া।
কিন্তু আপনি শুধু নাম দিলেই হবেনা, কম্পিউটার এই নাম এর ভ্যালু কত ধরবে সেটা আগেই বলে দিতে হবে। একে বলে ভ্যারিয়েবল ডিক্লেয়ার করা।
নিচের কোডটি দেখি-
int x= 500;
int y = 500;
int width= 50;
int height = 50;
void setup()
{
size (900,500);
}
void draw()
{
ellipse (x,y,width,height);
}
এখানে প্রথমেই সবার উপরে ভ্যারিয়েবল ডিক্লেয়ার করা হয়েছে, অর্থাৎ কোন নাম = কোন সংখ্যা সেটি বলা হয়েছে। সাধারণত ভ্যারিয়েবল সবার উপরে ডিক্লেয়ার করা হয়, কিন্তু এগুলো ইচ্ছা করলে void setup এও ডিক্লেয়ার করা যায়। void draw তেও করা যায়, কিন্তু তখন বারবার ভ্যারিয়েবল এর মান রিসেট হয়ে যায়। যাইহোক, সে সম্পর্কে আমরা পরে আরও জানব। উপরের কোডে ভ্যারিয়েবলগুলো ডিক্লেয়ার করা হয়েছে এভাবে-
int x = 500;
int শব্দটির ফুল ফর্ম হচ্ছে integer, যার অর্থ পূর্ণসংখ্যা। এটি সবার প্রথমে লেখা হয়েছে কারণ ভ্যারিয়েবল এ আগেই বলে দিতে হয় ভ্যারিয়েবলটিতে কি ধরণের ডেটা থাকবে।
int হচ্ছে একধরণের ডেটা টাইপ। int ধরণের ভ্যারিয়েবল এ খালি পূর্ণ সংখ্যা থাকতে পারবে, যা ২,১৪৭,৪৮৩,৬৪৭ এর চেয়ে ছোট এবং (-) ২,১৪৭,৪৮৩,৬৪৭ থেকে বড়। আপনি ইচ্ছা করলে 5437 সংখ্যাটি int ধরণের ভ্যারিয়েবল এ রাখতে পারবেন, কারণ 5437 int ডেটা টাইপের সর্বোচ্চ মান থেকে ছোট ও সর্বনিম্ন মান থেকে বড়, আবার দশমিক ও না। কিন্তু 5437.4 রাখতে পারবেন না। কারণ, 5437.4 দশমিক সংখ্যা, পূর্ণ সংখ্যা না। আপনি int এর জায়গায় float ডেটা টাইপ দিয়ে দশমিক সংখ্যা ভ্যারিয়েবল এ রাখতে পারবেন।
ডেটা টাইপ লেখার পর আপনাকে ভ্যারিয়েবলটির নাম লিখতে হবে। তারপর নাম এর পরে = চিহ্ন দিয়ে সংখ্যাটি লিখে ; দিতে হবে। যেমন –
int myvariable = 40; float mydecimalvariable= 40.40;
উল্লেখ্য – int ও float ছোটহাতে লিখতে হবে।
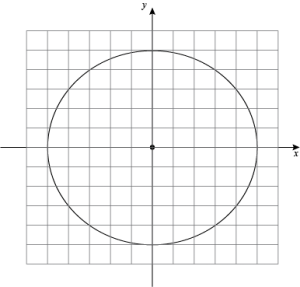
নিচের চিত্রে প্রোগ্রাম দিয়ে Ellipse আঁকলে কেমন দেখাবে তার উদাহরণ দেয়া হলো-

কয়েকটি গুরুত্বপূর্ণ শেপ এর সিনট্যাক্স
আরও অনেকধরণের ভ্যারিয়েবল আছে, যা আমরা পরে জানবো। আপাতত এই ২টি ডেটা টাইপ দিয়েই কাজ চালিয়ে নিতে পারবেন। এবার আমরা আরও কয়েকটি মূল শেপ এর সিনট্যাক্স দেখি –
রেক্টাংগল – চতুর্ভূজ
rect (x,y,w,h);
এখানে,
x= স্ক্রিন এর x কো-অরডিনেট (স্ক্রিনের)
y = স্ক্রিন এর y কো-অরডিনেট(স্ক্রিনের)
w= চতুর্ভুজ এর প্রস্থ
h= চতুর্ভুজ এর উচ্চতা
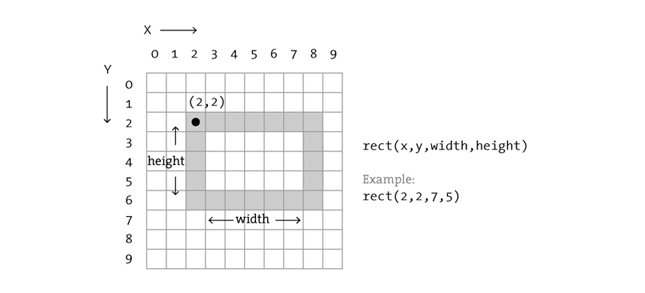
নিচের চিত্রটি দেখলে আশাকরি রেক্টাংগল এর ধারনা পাবেন-
ট্রায়াঙ্গল – ত্রিভূজ
triangle (x1,y1,x2,y2,x3,y3);
এখানে,
x1= ত্রিভুজের প্রথম বিন্দুর x কো অরডিনেট (স্ক্রিনের)
y1= ত্রিভুজের প্রথম বিন্দুর y কো অরডিনেট (স্ক্রিনের)
x2=ত্রিভুজের দ্বিতীয় বিন্দুর x কো অরডিনেট (স্ক্রিনের)
y2=ত্রিভুজের দ্বিতীয় বিন্দুর y
কো অরডিনেট (স্ক্রিনের)
x3=ত্রিভুজের তৃতীয় বিন্দুর x কো অরডিনেট (স্ক্রিনের)
y3=ত্রিভুজের তৃতীয় বিন্দুর y কো অরডিনেট (স্ক্রিনের)
নিচের চিত্রটি দ্বারা আশাকরি বুঝতে সহজ হবে-
লাইন – সরল রেখা
line (x1,y1,x2,y2);
x1= লাইনের প্রথম বিন্দুর x কো অরডিনেট (স্ক্রিনের)
y1= লাইনের প্রথম বিন্দুর y কো অরডিনেট (স্ক্রিনের)
x2=লাইনের দ্বিতীয় বিন্দুর x কো অরডিনেট (স্ক্রিনের)
y2=লাইনের দ্বিতীয় বিন্দুর y
কো অরডিনেট (স্ক্রিনের)
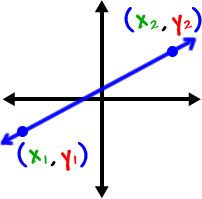
পাশের চিত্রটি দেখলে কিছু সম্যক ধারণা পেতে পারেন।
এছাড়াও আপনি ইচ্ছা করলে প্রোসেসিং এর ওয়েবসাইটের রেফারেন্স পেজে আরও অনেক শেপ সম্পর্কে জানতে পারবেন। {চুপিচুপি বলে রাখি, সামনে এ দিয়ে আমরা গেমস তৈরি করবো 😉 }
এছাড়া জাভা প্রোগ্রামিং বই থেকেও কিছু ধারণা পাবেন। আজকে পর্যন্ত এটুকুই। ভাল থাকবেন।









১ পর্বটা পাচ্ছিনা । দয়া করে লিঙ্ক দেবেন ।
এখানে পাবেন প্রসেসিং এর খুঁটিনাটি – পর্ব১