প্রসেসিং হচ্ছে একটি প্রোগ্রামিং ল্যাংগুয়েজ। যদিও সঠিকভাবে বলতে গেলে প্রসেসিং হচ্ছে জাভায় লেখা একটি লাইব্রেরি। লাইব্রেরি কি সেটা এখনই আপনি বুঝতে গেলে মাথায় প্যাঁচ লেগে যেতে পারে। তাছাড়া মানুষজনের কাছে লাইব্রেরি শিখছি বলার চাইতে প্রোগ্রামিং ল্যাংগুয়েজ শিখছি বলে বেশি ভাব নেয়া যায় 😛 তাই আমরা আপাতত প্রোসেসিংকে প্রোগ্রামিং ল্যাংগুয়েজই বলব।
আপনি যদি আগে থেকে কোনও প্রোগ্রামিং ল্যাংগুয়েজ না জানেন তাহলে আমি প্রসেসিং শেখাই রিকমেন্ড করব। কারণ, নতুন কেউ কম্পিউটার প্রোগ্রামিং শিখতে গেলেই সাধারণত জাভা, সি, সি প্লাস প্লাস (Java, C, C++) ইত্যাদি দিয়ে শুরুকরে এবং এসব ল্যাংগুয়েজের খটমটে সিনট্যাক্স দেখে দুইদিনেই শখ পালায়, যার জ্বলন্ত প্রমাণ আমি 😀
নোটঃ সিনট্যাক্স (syntax) হচ্ছে- বিভিন্ন ভাষার যেরকম গ্রামার থাকে, সেরকম প্রোগ্রামিং ল্যাঙ্গুয়েজের গ্রামার। যেমন, লেখা স্ক্রিনে দেখানোর জন্য পাইথনে printf() লিখতে হয়, আবার জাভায় System.out.print লিখতে হয়। এখানে printf() পাইথনের সিনট্যাক্স ও System.out.print জাভার সিনট্যাক্স
আমি নিজে প্রথমে পাইথন শেখার চেষ্টা করেছিলাম। ২ সপ্তাহ শেখার পর বোর হয়ে গিয়ে ছেড়ে দিয়েছিলাম। কারণ সিনট্যাক্স মনে থাকতো না। পরে আবার সি প্লাস প্লাস শেখার চেষ্টা করেছিলাম, প্রায় হিব্রু ভাষার মত সিনট্যাক্স দেখে কয়েকদিন পরেই বন্ধ করে দিয়েছিলাম 😛
প্রসেসিং এর সিনট্যাক্স খুব সহজ তাই আপনি খটমটে সিনট্যাক্স মুখস্ত করায় সময় নষ্ট না করে প্রোগ্রামিং এর গভীরে সহজে চলে যেতে পারবেন। তাছাড়া এর সিনট্যাক্সগুলো বোঝা খুব সহজ। এমনকি আপনি এটি না পারলেও প্রোগ্রাম দেখেই আন্দাজ করতে পারবেন কি কাজ করে।
প্রসেসিং এর সবচেয়ে আকর্ষণীয় দিক হচ্ছে, এই ল্যাংগুয়েজ এ আপনার প্রোগ্রাম দিয়ে খুব সহজেই ভিজুয়াল আউটপুট দিতে পারেন। অর্থাৎ, অন্য বেশিরভাগ ল্যাংগুয়েজে আপনার প্রোগ্রাম এর আউটপুট আসে লেখার আকারে। কিন্তু এটিদিয়ে আপনি চাইলে আপনার প্রোগ্রামকে শৈল্পিকভাবে আউটপুট দেয়াতে পারেন। যেমন- আপনি ইচ্ছা করলে এমন একটি প্রোগ্রাম লিখতে পারেন যেটা স্ক্রিনে একটা বল বাউন্স করাবে, আর প্রত্যেকবার বাউন্সের সাথে বলটির রঙ পরিবর্তন হবে। প্রসেসিং দিয়ে আপনি অ্যানিমেশন, গ্রাফিকাল ইউজার ইন্টারফেস, এমনকি আস্ত একটি গেমও বানিয়ে ফেলতে পারবেন! তাই, প্রসেসিং এ প্রোগ্রাম করতে করতে বোর হবার সম্ভাবনা খুবই কম।
আজকে আমরা প্রসেসিং এর বেসিক জিনিসগুলো দেখব, আর তার আগে আরেকটা কথা বলে নেই, এর উৎপত্তি যেহেতু জাভা থেকেই, তাই সিনট্যাক্সের অনেক মিল রয়েছে। আপনি এখন প্রসেসিং শিখলে পরে সহজেই জাভা শিখতে পারবেন। তবে, সব প্রোগ্রামিং ল্যাংগুয়েজের লজিক এক, তাই একটি ল্যাংগুয়েজ ভালমতো শিখলেই বাকিগুলো শেখা সহজ হয়ে যাবে।
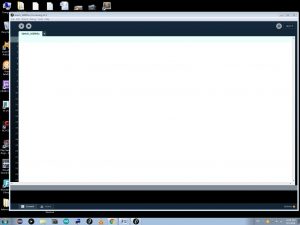
যাইহোক, প্রসেসিং নিয়ে কাজ করার জন্য প্রথমে আমাদের প্রসেসিং সফটওয়্যারটি ডাউনলোড করতে হবে। https://processing.org/download/?processing -এই লিঙ্ক থেকে প্রসেসিং সফটওয়্যার ডাউনলোড করে ইন্সটল করে নিন। তারপর প্রসেসিং ওপেন করলে এরকম একটি উইন্ডো ওপেন হবে-

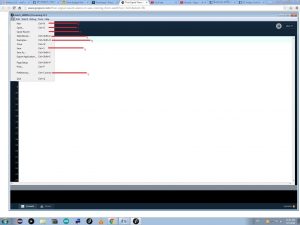
প্রসেসিং এর প্রোগ্রামকে স্কেচ (sketch) বলা হয়। আপনি নতুন কোনো স্কেচ খুললে প্রসেসিং নিজে থেকেই sketch_12345a টাইপের একটা নাম দিয়ে দিবে, যা আপনি পরে পরিবর্তন করতে পারবেন। এবার উপরে ফাইল মেনুটি ক্লিক করলে কয়েকটি সাবমেনু আসবে-
- ১। New অপশনটি ব্যাবহার করে আপনি নতুন একটি স্কেচ উইন্ডো খুলতে পারবেন।

- ২। Open অপশনটি ব্যাবহার করে আপনি আগে সেভ করা কোনো স্কেচ খুলতে পারবেন।
- ৩। Open recent অপশনটির উপর কার্সর নিলে আপনার সম্প্রতি খোলা স্কেচগুলো দেখাবে, যা আপনি ক্লিক করে ওপেন করতে পারবেন।
- ৪। Sketchbooks অপশনে ক্লিক করলে আপনার স্কেচগুলো যেই ফোল্ডারে সেইভ হয়, সেটি ওপেন হবে।
- ৫। Examples এ প্রসেসিং এর উদাহরণ কোডগুলো রয়েছে।
- ৬। Save এ ক্লিক করে আপনার স্কেচ সেভ করতে পারবেন।
- ৭। Preferences এ গিয়ে আপনি প্রসেসিং এর সেটিংস ঠিক করতে পারবেন।
বাকি অপশনগুলো সম্পর্কে এই মুহূর্তে আমাদের না জানলেও চলবে।

এবার আমরা প্রসেসিং এর খুব গুরুত্বপূর্ণ একটি জিনিস, Console দেখি।
কনসোল প্রসেসিং এর নিচের দিকে থাকে। আপনার স্কেচ/কোডে কোনো সমস্যা দেখালে কনসোলে লাল কালীতে এরর মেসেজ দেখাবে। যেগুলো আপনি না বুঝলে কপি করে নেটে সার্চ করে দেখতে পারেন কোনটির কি মানে।
এখন আমরা প্রসেসিং এর ইন্টারফেসের সাথে মোটামুটি পরিচিত হয়েছি। এবার প্রসেসিং এ একটি বৃত্ত আঁকা ও ব্যাকগ্রাউন্ডের রঙ পরিবর্তন করা শিখবো।
void setup() {
size (500,500);
}
প্রথমে আমরা প্রসেসিং এ এই লেখাটা লিখে ফেলি। এই void setup() হচ্ছে স্কেচের মূল ২টি অংশের একটি। এখানে আমরা যে কমান্ডই লিখি কম্পিউটার সেটা শুধুমাত্র ১বার এক্সিকিউট/পালন করবে। তাই যেসব কাজ স্কেচে ১বার করলেই চলে সেগুলো void setup() এ লেখা হয়। void setup() এর পর সেকেন্ড ব্র্যাকেট দিয়ে ব্র্যাকেট শেষ করতে হয়। এবং এই সেকেন্ড ব্র্যাকেটের মাঝখানে কোড লিখতে হয়। নতুন প্রোগ্রামাররা সাধারণত এই ব্র্যাকেট শুরু করে শেষ করতে ভুলে যায় তাই কোডে এরর আসে ( আমি এখনো এই ভুল করি মাঝে মাঝে 😛 ) তাই ব্র্যাকেট মনে করে ঠিকমত দিতে হবে।
এবার, আমরা যে size (900,500); লাইনটা লিখেছি, তার মানে হচ্ছে আমরা যে স্কেচটি রান করাবো, সেটি ৯০০ বাই ৫০০ পিক্সেলের একটি উইন্ডোতে খুলবে। পিক্সেল (pixel) হচ্ছে মনিটরের ক্ষুদ্রতম একক। এখানে, size লিখে ( ) ব্র্যাকেটের মাঝখানে ২টি সংখ্যা দিতে হবে, যার প্রথমটা হবে উইন্ডোটির Width/ দৈর্ঘ্য ও পরেরটি প্রস্থ। আর size লেখাটা অবশ্যই ছোটহাতে লিখতে হবে, নইলে এরর আসবে। sketch (900,500) লিখে একটি সেমিকোলন ; দিতে হবে। প্রসেসিং এ প্রায় সব লাইনের শেষেই সেমিকোলন দিতে হয়। যাতে কম্পিউটার বুঝতে পারে ওই লাইনটি শেষ করা হয়েছে। আমরা যেমন লিখতে গিয়ে দাড়ি দেই। তেমনি প্রসেসিং এ সেরকম সেমিকোলন দিতে হয়। এই সেমিকোলন নিয়মিত দেয়াও আমাদের অভ্যাস করে ফেলতে হবে।
এবার আমরা স্কেচের পরের অংশ লিখি –
void draw(){
background (0,215,215);
ellipse (20,20, 100,100);
}
Void draw() হচ্ছে স্কেচের মূল অংশের দ্বিতীয়টি। এখানেও void setup() এর মতই সেকেন্ড ব্র্যাকেট দিয়ে মাঝকানে কোড লিখতে হয়। তবে পার্থক্য হচ্ছে, এখানে যা লেখা হয় সেটা কম্পিউটার বারবার রান করতে থাকে। যেমন, void setup এ কম্পিউটারকে এক পা হাটতে বলা হলে কম্পিউটার এক পা হেটে থেমে যায়, কিন্তু void draw তে এক পা হাটতে বলা হলে কম্পিউটার একই আদেশ বারবার পালন করতে থাকে, হাটতে হাটতে উত্তরমেরু পৌঁছে যায় 😀
এখানে আমরা background (0,215,215); লাইনটি লিখে স্কেচ যে উইন্ডোতে খুলবে সেটার background রঙ ঠিক করেছি। background এ ব্র্যাকেট এর ভিতর প্রথম সংখ্যাটি হচ্ছে তা রঙ এ লাল এর পরিমাণ কতটুকু থাকবে। পরের সংখ্যাটি ঠিক করে সবুজ রঙ এর পরিমাণ। এবং শেষ সংখ্যাটি নীল রঙ এর পরিমাণ। ইংরেজিতে সঙ্খেপে RGB (red,green,blue) বলা হয়। এখানে আপনি সংখ্যাগুলো বাড়িয়ে কমিয়ে পছন্দমত রঙ ঠিক করতে পারেন। আমি আকাশী নীল রঙ এর value দিয়েছি।
ellipse (50,50,300,300); এই লাইনটি দিয়ে আমি একটি স্কেচে একটি বৃত্ত (ellipse) ঢুকিয়েছি। ellipse লেখাটার পরে ( ) এর ভিতর প্রথম সংখ্যাটি বৃত্তের X,Y Position, তারপরের ২টি সংখ্যা হচ্ছে যথাক্রমে বৃত্তের Width, Height. X position এ যা বসাবেন তা হচ্ছে স্ক্রিনের বামদিকে থেকে তত পিক্সেল ডানে বৃত্তের অবস্থান, আর Y positon এ যা বসাবেন সেটি হচ্ছে স্ক্রিনের উপর দিক থেকে তত নিচের পিক্সেলে বৃত্তের অবস্থান। Width ও Height সমান দিলে বৃত্তটি নিখুঁত গোল হবে (ইশ! স্কুলের ড্রয়িং ক্লাসে যদি প্রসেসিং ব্যাবহার করতে দিত! 🙁 ), Width আর Height ২টা ভিন্ন হলে আপনার বৃত্ত মুরগির ডিমের আকারও হয়ে যেতে পারে! 😀
উল্লেখ্য- এখানে ellipse ও background লাইনদুটোর শেষে সেমিকোলন বসবে।
প্রসেসিং এর উপরের দিকে দুটি বাটন আছে, একটি ত্রিভুজ আকৃতির, যেটায় ক্লিক করলে প্রোগ্রাম রান করে। চতুর্ভুজ এ ক্লিক করলে প্রোগ্রাম বন্ধ হয়ে যায়। আপনার স্কেচটি সেইভ করে রান করুন।

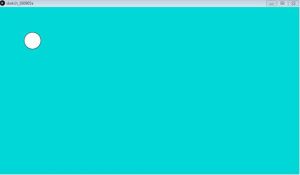
সব ঠিক থাকলে আপনার এরকম একটি উইন্ডো খোলার কথা।

অভিনন্দন,আপনি প্রসেসিং এ আপনার প্রথম স্কেচ সফলভাবে করতে পেরেছেন! 🙂
যদি এরর আসে, তাহলে সব লেখা ছোটহাতের লিখেছেন কিনা, ব্রাকেট ঠিকমতো দিয়েছেন কিনা, সেমিকোলন দিয়েছেন কিনা চেক করুন। তারপরও না পারলে, এরর মেসেজটা কপি করে কমেন্টে জিজ্ঞেস করুন।
আজকের মত এটুকুই।









শাওন খালেদ ভাইয়া খুবই ভালো এবং মজা লেগেছে। মাজায় মজায় হাতে কলমে শিক্ষা। ধন্যবাদ ভাইয়া সুন্দর টিউন উপহার দেয়ার জন্য।
অসংখ্য ধন্যবাদ এত সুন্দর ভাবে টিউন টি লিখার জন্যে ?????