হার্টবিট কাউন্টারের মাধ্যমে হৃদপিন্ড কতবার পালস দিচ্ছে জানতে পারি। অনেক গুরুতর রোগ যেমন বুক ধড়ফড় করা, অনিয়মিত হৃদস্পন্দন হতে শুরু করে অনেক মানসিক সমস্যা থেকে মুক্তির উপায় ও বের করা সম্ভব। কারণ সুস্থ ও নীরোগ দেহের পূর্বশর্ত হচ্ছে সুস্থ হার্ট। আজকে আরডুইনো দিয়ে তেমনি একটি ডিজিটাল হার্টবিট মনিটর তৈরি করা শিখবো।
পরিচ্ছেদসমূহ
পালস বা হার্টবিট কি
হৃদপিন্ড আমাদের শরীর থেকে শিরার সাহায্যে রক্ত সংগ্রহ করে তাকে পরিশুদ্ধ করে আবার তা ধমনীর মাধ্যমে শরীরে ছড়িয়ে দেয়। যখন হৃদপিন্ড রক্ত শোষন করে তখন শরীরে রক্তের প্রবাহ কমে যায় এবং যখন রক্ত পাম্প করে তখন শরীরে রক্তের প্রবাহ বেড়ে যায়। এ জন্যই বুকে স্টেথোস্কোপ ধরলে ঢিপঢিপ শব্দ শোনা যায়। অথবা হাতের ধমনীতে কিংবা ঘাড়ের শীরায় আঙ্গুল ধরলে কিছুক্ষণ পরপর একটু চাপ অনুভব হয়। একেই হার্টবিট বা পালস বলে।
বিপি/বিপিএম (BP/BPM) কি?
BPM = Bits Per Minute, অর্থাৎ প্রতি মিনিটে কত সংখ্যক বিট/পালস দিচ্ছে তার পরিমাণ। এই Bits Per Minute এর প্রতি শব্দের প্রথম অক্ষর নিয়ে সংক্ষেপে বলা হয় BPM বা আরো সংক্ষেপে BP.
যদিও BP এর আরেক প্রতিশব্দ ব্লাড প্রেশার তবে ক্ষেত্র বিশেষে একে বিটস পার মিনিটের (BPM) সংক্ষেপ ও বলাহয়।
পালস রেট এর স্বাভাবিক মাত্রা কত?
স্বাভাবিক অবস্থায় হার্টের পালস রেট নিম্নরূপ-
- গর্ভজাত শিশু/ভ্রুণের স্বাভাবিক পালস ১৪০-১৫০
- নবজাতক শিশুর স্বাভাবিক পালস ১৩০ – ১৪০
- শিশুর স্বাভাবিক পালস ৮০ – ১২০
- প্রাপ্ত-বয়ষ্ক স্বাভাবিক লোকের পালস ৬০-৯০
- বৃদ্ধ লোকের স্বাভাবিক পালস ৭৫-৪০
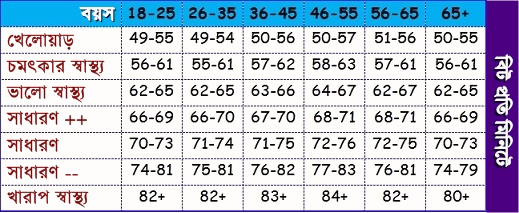
নিচের টেবিলে চিত্রে আমরা বিভিন্ন বয়স ও স্বাস্থ্যের অধিকারীদের আনুমানিক পালস রেট চিত্র দেখতে পাচ্ছি-

পালস/হার্টবিট সেন্সর পরিচিতি
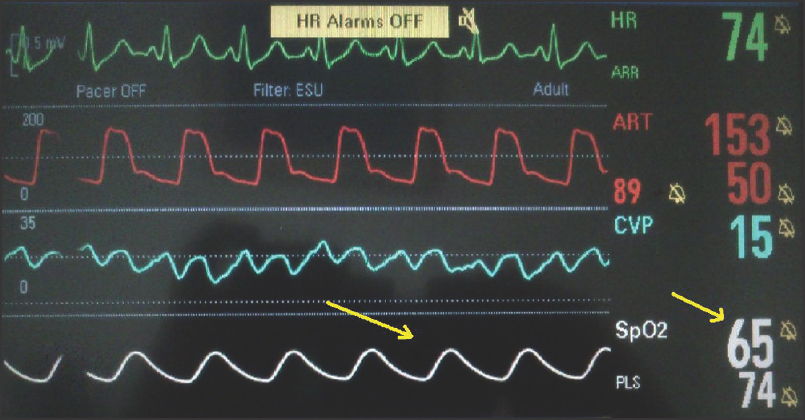
যে যন্ত্র দ্বারা পালস সেন্স করা যায় তাকেই পালস সেন্সর বলে। ইসিজি যন্ত্রে এই কাজটিই করা হয়। বিশ্বব্যাপি সিনেমায় পালস প্রদর্শন একটা প্রতিনিয়ত ঘটনা। সিনেমায় কেউ হসপিটালে থাকলে মনিটর যে গ্রাফটা দেখা যায় এইটাই পালস গ্রাফ (Pulse Graph)। 
পালস সেন্সর তৈরীর তত্ত্ব
হৃদপিন্ডের সংকোচন প্রসারণের জন্য বিদ্যুৎ প্রয়োজন হয়। হৃদপিন্ডের এই অনবরত সংকোচন ও সম্প্রসারনের কাজ চালাবার জন্য তার নিজস্ব অত্যন্ত শক্তিশালী ও স্থিতিশীল বিদ্যুৎ উৎপাদন কেন্দ্র রয়েছে। কিন্তু বাইরে থেকে সাধারন মাল্টিমিটার বা ভোল্ট মিটার দ্বারা এই বিদ্যুৎ নির্নয় করা যায় না। কারণ এটি অনেক স্বল্প মাত্রার। কিন্তু এর দ্বারাই হৃদপিন্ড তালে তালে অনবরত সংকোচন ও সম্প্রসারন করে। যারফলে আমরা হার্টবিট পালস পাই।
এই বিদ্যুত উৎপাদন কেন্দ্রের নাম SINOATRIAL NODE (SA)। এটা হৃদপিন্ডের ডান পার্শের উপরি প্রকোষ্ঠের উপর অংশে অবস্থিত। এটাকে পেস মেকার (PACE MAKER) ও বলে। এই বিদ্যুৎ প্রতিবার পাম্পের সময় সমস্ত শরীরে ছড়িয়ে পড়ে। এই বিদ্যুৎ বিশ্লেষণ করেই ELECTRO CARDIOGRAPH,(ECG) মেশিনে পালস গণনা করা হয়।
কিন্তু আমরা এই পদ্ধতিতে তৈরী করবোনা। এই বিদ্যুৎ/ভোল্টেজ খুবই কম মানের হয় যা ফিল্টার করতে হলে খুব ভালো মানের ব্যান্ড পাস ফিল্টার প্রয়োজন। যা হবিস্টদের জন্য অত্যন্ত ঝামেলা জনক ও দুরূহ চ্যালেঞ্জ।
আমরা আলোর প্রতিফলন পদ্ধতি কাজে লাগিয়ে তৈরী এই ডিজিটাল হার্টবিট মনিটর টি তৈরি করবো।
যখন হৃদপিন্ড দ্বারা পাম্প কৃত রক্ত শরীরের বিভিন্ন নালীতে প্রবাহের পরিমাণ বেশি হবে তখন এর ভিতর দিয়ে অতিবাহিত আলোর প্রতিফলন ও বেশি হবে। এই তত্ত্ব ব্যবহার করে আমরা একটা সেন্সর ডিজাইন করবো।
মূল সেন্সর তৈরী

সেন্সর তৈরী করতে আমি TCRT1000 ব্যবহার করেছি। এইটা আসলে IR tx rx pair ছাড়া আর কিছুই না আপনারা TCRT5000 অথবা যে কোনো ইনফ্রা রেড ট্রান্সমিটার/রিসিভার (IR TXRX) এলইডি ব্যবহার করে কাজ করতে পারবেন।

এই সেন্সর ভোল্টেজ ডিভাইডার রুল অনুযায়ী কাজ করে। তাই এর সাথে আমাদের একটা ১০ কিলো ওহম রোধ সিরিজে লাগাতে হবে। আর TX এলইডি জ্বালানোর জন্য একটা ১৫০-৩০০ ওহম মানের রোধ লাগাতে হবে নাহলে ৫ভোল্ট এই এলইডি টি ফিউজ হয়ে যাবে।

এই সেন্সর ভোল্টেজ ডিভাইডার রুল অনুযায়ী কাজ করে। তাই এর সাথে আমাদের একটা ১০ কিলো ওহম রোধ সিরিজে লাগাতে হবে। আর TX এলইডি জ্বালানোর জন্য একটা ১৫০-৩০০ ওহম মানের রোধ লাগাতে হবে নাহলে ৫ ভোল্ট এ এই এলইডি টি ফিউজ হয়ে যাবে।
ব্যান্ডপাস ফিল্টার ডিজাইন
এরপর সেন্সর থেকে প্রাপ্ত ভোল্টেজকে অবশ্যই একটা ব্যান্ডপাস ফিল্টার দিয়ে ফিল্টার করতে হবে। কারণ ভোল্টেজের পরিবর্তন খুবই সূক্ষ্ম হয়। একই সাথে এই ব্যান্ডপাস ফিল্টার দ্বারা অপ্রয়োজনীয় সিগনাল সমূহকেও বাদ দেয়া যায়।

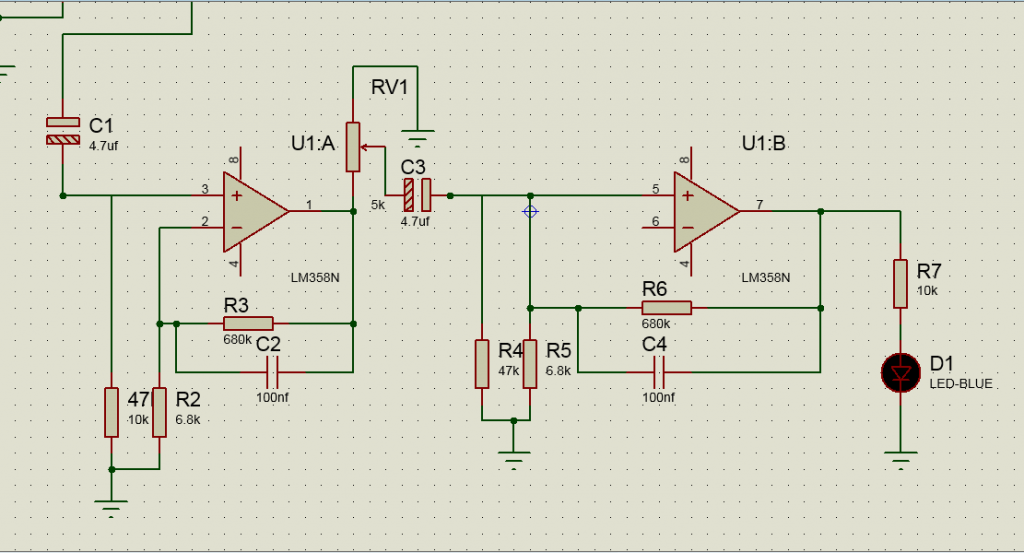
উপরে দেখানো হলো ফিল্টার সার্কিট এর স্কিমেটিক ডায়াগ্রাম। আমি একই ব্যান্ডপাস ফিল্টার কে দুইবার ব্যবহার করেছি নিখুঁত ফিল্টারিং এর জন্য। আউটপুটে একটা এলইডি ব্যবহার করা হয়েছে পালস ইন্ডিকেটর হিসেবে।
এখানে উল্লেখ্য যে আরডুইনোতে ডিজিটাল ইনপুট নিয়ে কাজ করলে অবশ্যই সেন্সরের আউটপুট আর গ্রাউন্ডের সাথে একটা ১০ কিলো ওহম বা বড় মানের একটা রোধ লাগাতে হবে। কারণ কম্পারেটর কখনোই ০ ভোল্ট আউটপুট দেয়না। কিছু ছোট মানের ভোল্টেজ সবসময় থাকে। যার জন্য digitalRead নিলে HIGH দেখাবে। প্রোটিয়াস ডিজাইন টি ডাউনলোড করতে এখানে ক্লিক করুন।
পিসিবি ডিজাইন


উপরে ছবিতে আমরা পিসিবি ডিজাইন দেখতে পাচ্ছি। পিসিবি ডিজাইন করতে আমি প্রোটিয়াস সফটওয়্যার ব্যবহার করেছি। এবং টোনার ট্রান্সফার পদ্ধতিতে পিসিবি প্রিন্ট করেছি। পিসিবি তৈরি করবার ও প্রিন্ট করার সহজ পদ্ধতি জানতে এখানে ক্লিক করুন – টোনার ট্রান্সফার পদ্ধতিতে পিসিবি তৈরি
পালস মনিটর তৈরি
এক মিনিটে হার্ট কয়টা বিট দেয় সেটা গুনে আপনি নিজেই পালস রেট মাপতে পারেন।
এখন আমরা আরডুইনো ব্যবহার করে ডিজিটাল ডিসপ্লে দিয়ে পালস মনিটর বানাব। আরডুইনো দিয়ে প্রোগ্রাম করা যায় এমন যেকোন ডিসপ্লে ব্যবহার করতে পারবেন।
আমি Nokia 5110 সেটের ডিসপ্লে ব্যবহার করেছি। কারণ এই ডিসপ্লেটা ওপেন-সোর্স এবং এই ডিসপ্লের আরডুইনো লাইব্রেরী আছে। স্পার্কফান এই ডিসপ্লে মডিউল আকারে বিক্রি করে ও সহজলভ্য।
ডিসপ্লে প্রোগ্রাম করতে হলে আগে অবশ্যই ডিসপ্লে লাইব্রেরী সম্পর্কে জানা জরুরী ।
- ডিসপ্লে লাইব্রেরী ডাউনলোড করতে এখানে ক্লিক করুন – https://drive.google.com/file/d/0Bw49d4iXnF-qYlFFV1Zzb1ZHTHc/view?usp=sharing
- লাইব্রেরী ডাটাশিট ডাউনলোড করতে এখানে ক্লিক করুন
আরডুইনোর সাথে ডিসপ্লে সংযোগ দিতে হবে নিচের চার্ট অনুযায়ী
- SCK – Pin 8
- MOSI – Pin 9
- DC – Pin 10
- RST – Pin 11
- CS – Pin 12
এখন আসি প্রোগ্রামিং এ। হার্ডওয়্যার আরডুইনো ব্যবহার করেছি প্রোগ্রামিংও আরডুইনো আইডিএ দিয়ে করবো।
নিচের কোড আরডুইনোতে কপি পেস্ট করলেই কাজ হবে
#include <LCD5110_Graph.h>
#include<StopWatch.h>
StopWatch myTime(StopWatch::SECONDS);
LCD5110 myGLCD(8,9,10,11,12);
extern uint8_t BigNumbers[];
extern uint8_t SmallFont[];
extern unsigned char TinyFont[];
extern uint8_t heart[];
extern uint8_t diu[];
extern uint8_t The_End[];
int a=5, b=41; c=-3, sa=0, sb=0,buttonDelay=200,countBit=0,rate=72;
float j=0.00;
void setup()
{
pinMode(7,0);
pinMode(6,0);
myGLCD.InitLCD();
myGLCD.clrScr();
myGLCD.setFont(SmallFont);
myGLCD.update();
delay(50);
}
}
void loop() {
homeScreen(); delay(50);
for(int k=11;k>10; k++)
{
sb=digitalRead(2);
if(sb==1)
{
calculatorScreen();
sb=0;
delay(buttonDelay);
break;
}
delay(10);
}
a=0;
myTime.start();
int t=0;
for(int k=11;k>10; k++){
sa=digitalRead(6);
sb=digitalRead(2);
if(sa==1)
{
drawBit();
countBit++;
}
else if(sb==1){delay(buttonDelay); sb=0; t=myTime.elapsed();myTime.reset(); break;}
else if(a>83){a=0; clearUpdate(); }
else {myGLCD.setPixel(a,40);a=a+2; myGLCD.update();delay(10);
}
t=myTime.elapsed();
j=((countBit*100)/t)*0.60;
rate=j;
writeRate();
}
j=((countBit*100)/t)*0.60;
rate=j;
countBit=0;
result();delay(1000);
for(int k=20; k>10; k++){
sb=digitalRead(2);
if (sb==1){delay(50); sb=0; endScreen(); break;}
}
}
// all function can be found below this line
//****************************************************************************************
void drawBit(){
Serial.println("drawBit");
int count=0;
for(b=38; b<45; b=b+c){
myGLCD.setPixel(a,b);a++; myGLCD.update();delay(10);
if(b==44 ){c=-c;}
if(b==29){c=-c;}
count++;
if( count==10){count=0; break;}
}
}
void writeRate(){
Serial.println("writeRate");
if(rate<100){
myGLCD.setFont(BigNumbers);
myGLCD.printNumI(rate,50,1);
myGLCD.setFont(SmallFont);
myGLCD.print("Heart",17,5);
myGLCD.print("Rate",18,15);
myGLCD.update();
}
else{
myGLCD.setFont(BigNumbers);
myGLCD.printNumI(rate,41,1);
myGLCD.setFont(SmallFont);
myGLCD.print("Heart",17,5);
myGLCD.print("Rate",18,15);
myGLCD.update();
}
}
void clearUpdate(){
Serial.println("clearUpdate");
Serial.println("clearUpdate");
int m=1;int n=27;int o=82;int p=46;
for(int x=0; x<10;x++){
myGLCD.clrRect(m,n,o,p);
m++; n++, o--; p--;
}
myGLCD.update();
}
void homeScreen(){
Serial.println("homescreen");
myGLCD.clrScr();
myGLCD.drawBitmap(0,0, diu, 83,34);
myGLCD.setFont(SmallFont);
myGLCD.print("Press to start",CENTER,35);
myGLCD.update();
}
void result(){
Serial.println("result");
myGLCD.clrScr();
myGLCD.setFont(BigNumbers);
myGLCD.printNumI(rate,20,10);
myGLCD.setFont(SmallFont);
myGLCD.print("BPM",65,30);
myGLCD.print("Press B to end",CENTER,40);
myGLCD.update();
}
void calculatorScreen(){
Serial.println("calculatorScreen");
myGLCD.clrScr();
myGLCD.setFont(SmallFont);
myGLCD.drawBitmap(1,5, heart, 17,16);
myGLCD.setFont(BigNumbers);
myGLCD.printNumI(0,50,1);
myGLCD.setFont(SmallFont);
myGLCD.print("Heart",17,5);
myGLCD.print("Rate",18,15);
myGLCD.drawRect(0, 0, 83, 47);
myGLCD.drawLine(0, 26, 84, 26);
myGLCD.update();
}
void endScreen(){
Serial.println("endScreen");
myGLCD.clrScr();
for (int i=0; i<35; i++)
{
myGLCD.clrScr();
myGLCD.drawBitmap(0, i-24, The_End, 84, 24);
myGLCD.update();
delay(30);
}
delay(500);
myGLCD.invert(true); delay(500);
myGLCD.invert(false); delay(500);
myGLCD.invert(true); delay(500);
myGLCD.invert(false); delay(500);
}
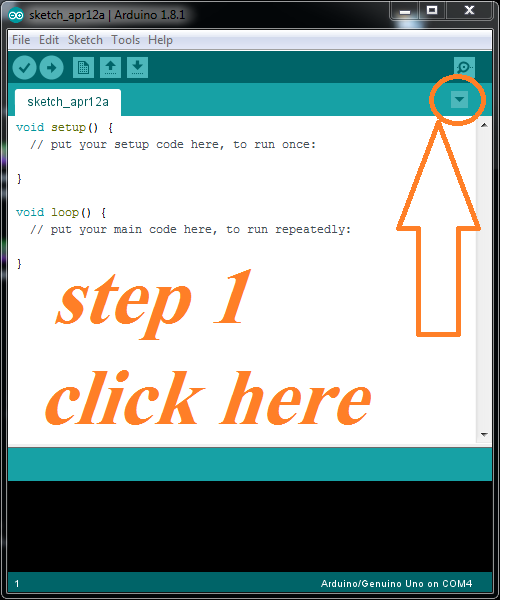
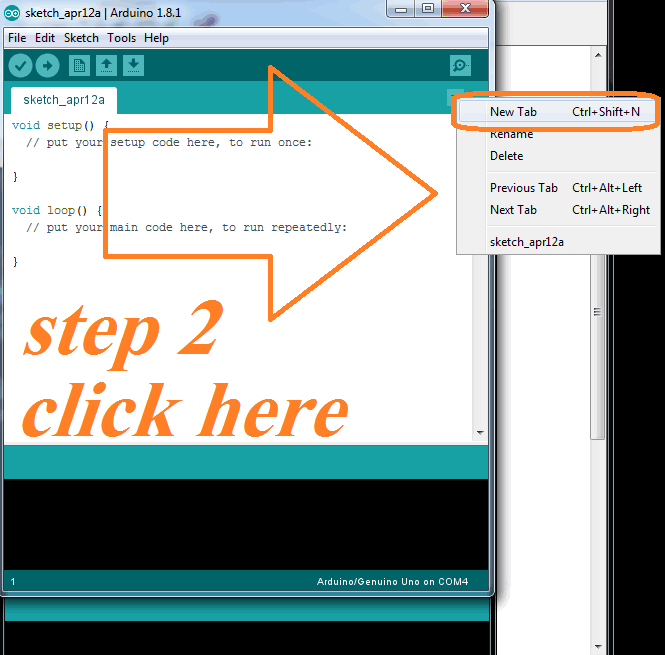
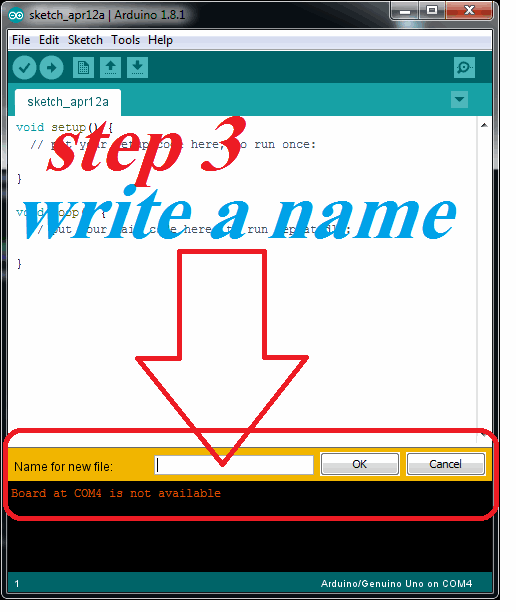
এই কোড ব্যবহার করতে হলে অবশ্যই graphics.c নামে একটা আলাদা ফাইল দরকার হবে। আরডুইনোতে নতুন পেজ খুলে তাতে কোড দিয়ে সেভ করতে হবে। নিচের চিত্রগুলো দেখুন-



প্রথমে স্ক্রিনশটের মতো এই বাটনে ক্লিক করে , তারপর new tab অপশনে ক্লিক করে তারপরে পছন্দমতো নাম দিয়ে সেভ করতে হবে।
#include <avr/pgmspace.h>
const uint8_t heart[] PROGMEM={
0x00, 0x00, 0xF0, 0xF8, 0x9C, 0x0C, 0x0C, 0x1C, 0x38, 0x38, 0x18, 0x0C, 0x0C, 0x1C, 0xF8, 0xF0,
0x00, 0x00, 0x00, 0x00, 0x03, 0x07, 0x0E, 0x1C, 0x38, 0x70, 0x70, 0x38, 0x1C, 0x0E, 0x07, 0x03,
0x00, 0x00, 0x00, 0x00,
};
const uint8_t The_End[] PROGMEM={
0x00, 0x80, 0x80, 0xC0, 0xC0, 0xC0, 0xC0, 0xC0, 0xC0, 0xC0, 0xC0, 0xC0, 0xE0, 0x60, 0x00, 0x00, // 0x0010 (16) pixels
0x80, 0xC0, 0xC0, 0x00, 0x00, 0xC0, 0xC0, 0xC0, 0x00, 0x00, 0x80, 0xC0, 0xC0, 0xC0, 0xC0, 0xE0, // 0x0020 (32) pixels
0xC0, 0xC0, 0xC0, 0xC0, 0xE0, 0x60, 0x00, 0x00, 0x00, 0x00, 0x00, 0xC0, 0xC0, 0xC0, 0xC0, 0xE0, // 0x0030 (48) pixels
0xE0, 0xC0, 0xC0, 0xC0, 0xE0, 0xE0, 0x00, 0x00, 0x00, 0x80, 0x80, 0xC0, 0xC0, 0xC0, 0x00, 0x00, // 0x0040 (64) pixels
0x00, 0x00, 0x80, 0xE0, 0xF0, 0xF0, 0x60, 0x40, 0xF0, 0xF0, 0xF0, 0xF0, 0xE0, 0xE0, 0xC0, 0xC0, // 0x0050 (80) pixels
0x80, 0x00, 0x00, 0x00, 0x00, 0x03, 0x03, 0x03, 0x81, 0xFC, 0xFF, 0x0F, 0x03, 0x00, 0x00, 0x00, // 0x0060 (96) pixels
0xEE, 0x6F, 0x67, 0xFF, 0xFF, 0x7F, 0x71, 0x30, 0xF0, 0xFF, 0x3F, 0x39, 0x38, 0x18, 0x00, 0x01, // 0x0070 (112) pixels
0x00, 0xF8, 0xFF, 0x1F, 0x0F, 0x0C, 0x0D, 0x8D, 0x80, 0x80, 0x00, 0x00, 0x00, 0x00, 0x00, 0x01, // 0x0080 (128) pixels
0x00, 0xC0, 0xFF, 0x7F, 0x0F, 0x0C, 0x0D, 0x0D, 0x84, 0x80, 0x80, 0x07, 0x07, 0x83, 0xFF, 0xFF, // 0x0090 (144) pixels
0x1F, 0x3F, 0xFE, 0xF8, 0xF8, 0xFE, 0xDF, 0x03, 0x00, 0x00, 0x00, 0x03, 0xFF, 0xFF, 0x1F, 0x00, // 0x00A0 (160) pixels
0x00, 0x80, 0x81, 0xC3, 0xE7, 0x7F, 0x3E, 0x00, 0x00, 0x00, 0x00, 0x06, 0x07, 0x07, 0x03, 0x00, // 0x00B0 (176) pixels
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x04, 0x0F, 0x07, 0x03, 0x00, 0x00, 0x0F, 0x0F, 0x07, 0x00, // 0x00C0 (192) pixels
0x00, 0x06, 0x06, 0x3F, 0x1F, 0x0F, 0x0F, 0x0E, 0x06, 0x06, 0x06, 0x07, 0x07, 0x03, 0x00, 0x00, // 0x00D0 (208) pixels
0x00, 0x00, 0x06, 0x1F, 0x3F, 0x1F, 0x0F, 0x0E, 0x06, 0x06, 0x06, 0x07, 0x07, 0x07, 0x03, 0x00, // 0x00E0 (224) pixels
0x06, 0x0F, 0x07, 0x01, 0x00, 0x00, 0x00, 0x01, 0x0F, 0x07, 0x03, 0x00, 0x00, 0x18, 0x1C, 0x1F, // 0x00F0 (240) pixels
0x0F, 0x07, 0x06, 0x07, 0x03, 0x03, 0x01, 0x01, 0x00, 0x00, 0x00, 0x00,
};
const uint8_t diu[] PROGMEM={
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x80, 0x80, 0x00,
0x80, 0x80, 0x00, 0x80, 0x00, 0x00, 0x80, 0x80, 0x80, 0x00, 0x00, 0xE0, 0xE0, 0x00, 0x00, 0x80,
0x80, 0x80, 0x00, 0x00, 0x00, 0x80, 0x80, 0x80, 0x00, 0x00, 0x80, 0x80, 0x80, 0x80, 0x00, 0x80,
0x80, 0x00, 0x00, 0x00, 0x80, 0x80, 0x80, 0x00, 0x00, 0x00, 0x00, 0x80, 0xE0, 0xE0, 0x80, 0x00,
0x00, 0x80, 0x80, 0x80, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x07, 0x1F, 0x1C, 0x03, 0x1F, 0x18, 0x07, 0x00, 0x0F, 0x1F, 0x12, 0x1B, 0x0B, 0x00, 0x1F, 0x1F,
0x00, 0x0F, 0x1F, 0x10, 0x19, 0x09, 0x00, 0x0F, 0x1F, 0x10, 0x1F, 0x0F, 0x00, 0x1F, 0x1F, 0x00,
0x1F, 0x1F, 0x00, 0x1F, 0x1F, 0x00, 0x0F, 0x1F, 0x12, 0x1B, 0x0B, 0x00, 0x00, 0x00, 0x00, 0x0F,
0x1F, 0x10, 0x00, 0x0F, 0x1F, 0x10, 0x1F, 0x0F, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x0E, 0xFE, 0xFE,
0xFE, 0xFE, 0xFE, 0x0E, 0x0E, 0x1E, 0xFE, 0xFC, 0xFC, 0xF8, 0xE0, 0x00, 0x00, 0x00, 0x0E, 0xFE,
0xFE, 0xFE, 0xFE, 0xFE, 0x0E, 0x00, 0x0E, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0x0E, 0x00, 0x0E, 0xFE,
0xFE, 0xFE, 0x0E, 0x00, 0x00, 0x0E, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0x8E, 0x8E, 0x8E, 0xFE, 0xFE,
0xFE, 0xFC, 0x78, 0x00, 0x00, 0xE0, 0xF8, 0xFC, 0xFC, 0xFE, 0xFE, 0x1E, 0x0E, 0x0E, 0x1C, 0x3E,
0x3E, 0x3E, 0x3E, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x38, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x38, 0x38, 0x3C, 0x3F, 0x1F, 0x1F, 0x0F, 0x03, 0x00, 0x00,
0x00, 0x38, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x38, 0x00, 0x00, 0x07, 0x1F, 0x1F, 0x3F, 0x3F, 0x38,
0x38, 0x3C, 0x1F, 0x1F, 0x07, 0x00, 0x00, 0x00, 0x38, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x39, 0x01,
0x07, 0x1F, 0x3F, 0x3F, 0x3E, 0x3C, 0x38, 0x00, 0x03, 0x0F, 0x1F, 0x1F, 0x3F, 0x3F, 0x3C, 0x38,
0x38, 0x3C, 0x3F, 0x1E, 0x0E, 0x06, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x20, 0xE0, 0x20, 0x20, 0x20, 0xC0, 0x20, 0xE0, 0x40, 0x20,
0x00, 0xC0, 0xA0, 0xA0, 0xA0, 0xC0, 0x00, 0x40, 0xA0, 0x20, 0x00, 0x00, 0x40, 0xA0, 0x20, 0x00,
0x00, 0x00, 0x00, 0x20, 0xF8, 0x20, 0x20, 0xC0, 0x20, 0x20, 0x20, 0x20, 0xC0, 0x00, 0x00, 0x00,
0x00, 0x40, 0xA0, 0x20, 0x00, 0x20, 0xF8, 0x20, 0x20, 0x20, 0xA0, 0xA0, 0xC0, 0x00, 0x20, 0xE0,
0x40, 0x20, 0x00, 0x20, 0xF8, 0x20, 0x20, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x10, 0x1F, 0x12, 0x02, 0x02, 0x01, 0x02,
0x03, 0x02, 0x00, 0x00, 0x01, 0x02, 0x02, 0x02, 0x02, 0x00, 0x02, 0x02, 0x01, 0x00, 0x00, 0x02,
0x02, 0x01, 0x00, 0x00, 0x00, 0x00, 0x00, 0x01, 0x02, 0x02, 0x01, 0x02, 0x02, 0x02, 0x02, 0x01,
0x00, 0x00, 0x00, 0x00, 0x02, 0x02, 0x01, 0x00, 0x00, 0x01, 0x02, 0x02, 0x01, 0x02, 0x02, 0x03,
0x02, 0x02, 0x03, 0x02, 0x00, 0x00, 0x00,
};
হয়ে গেল আমাদের প্রোগ্রামিং করা। এখন কোড আপলোড করে ডিসপ্লে সংযোগ দিলেই আমাদের পালস মনিটর হয়ে যাবে। চলুন তাহলে এখন দেখে আসি কেমন হবে এই পালস মনিটর।
ভিডিও লিঙ্ক
নিচে আমার তৈরি করা ডিজিটাল হার্টবিট মনিটর এর বিস্তারিত কর্মপদ্ধতি দেখানো হলো-
পরিশিষ্ট
ভিডিও টিউটোরিয়াল ও বিস্তারিত তথ্যদিয়ে লেখাটিকে সাজানোর চেষ্টা করা হয়েছে। যথাস্থানে উপযুক্ত ছবি, কোড দেবার চেষ্টা করেছি। তাই আমার মনেহয় এই ডিজিটাল হার্টবিট পালস মনিটর যন্ত্রটি তৈরি করতে কারো অসুবিধা হবার কথা নয়। তবু কোন সমস্যা হলে নিচে কমেন্ট বক্স তো রইলোই। অবশ্যই জানাবেন আর তৈরি করবেন আরডুইনো দিয়ে এই ডিজিটাল হার্টবিট পালস মেশিন। প্রসঙ্গক্রমে জানিয়ে রাখি, এই মেশিনটি হার্টবিট কমানো কিংবা বুক ধরফর করা কমানোর সহজ উপায় ও কিন্তু হতে পারে।









hii You use the other electronic circuit bottom of the this circuit. can you give me open all circuit with joint